


ROLE
Product designer — Research, Interaction Design, Visual Design, Prototyping, Industrial Design, 3D Rendering
TEAM
Raven Kao, UXR & PM
DURATION
2 weeks for industrial design
4 weeks for app design
OVERVIEW
In the spring of 2023, I collaborated with the product manager, Raven to design a strategy in support of a more sustainable workspace.
This project was divided into three phases:
research, physical and digital product designs, and usability testing for the initial iteration of Amoeba's app.
HONOURS
-
Finalist for Interaction Awards 2024
-
Finalist for Red Dot Award: Design Concept 2023
Highlights
Amoeba helps traditional offices transition to a hybrid workstyle, offering a workspace that is flexible, cost-effective, and eco-friendly.


Amoeba is an innovative IoT* device, including...
a smart modular floor system,
an app connecting with the floor system.
*IoT stands for Internet of Things.


Imapct
Amoeba transformed office relocation, cutting costs by 20% while championing sustainability.
Context
Wiring generates problems that we often overlook.
When it comes to office relocation, it can take 3 to 4 weeks for only wiring. When I worked as an interior designer, the cost of wiring was mostly 16%-20% of the relocation budget depending on the project.
Time & money seems not be a big deal for basic construction like wiring.


BUT,
everything is fixed after construction.
You will waste time & money if you find out you need to change the layout of office desks.
Not to mention every relocation, the old wires will be discarded and replaced with new ones, resulting in significant waste.

So is modular raised floor system a better solution? Maybe?
But it also costs a lot to re-wiring while relocation.
Dilemma
Any alternatives to wiring for electricity?
Not in the current market.
The wiring process is crucial for office construction; currently, there's no better option to replace wiring process.
Potential opportunities:
How might we make electrical system become a reusable thing?
What if we make traditional electrical system more sustainable, affordable, and flexible?
Key Research
What do I found?
1. Different issues from different stakeholders.
Waste of time and money
When it comes to office relocation, it can take 3 weeks for only wiring. Average cost 15%-20% of relocation budget.
Lack of flexibility
Everything is fixed on the ground. Traditional fixed outlets hinder free movement, while modern workplace promotes flexibility for enhanced creativity.
Sustainability
While income is gained during relocations, the environmental unfriendliness of wiring arises from challenging tracking of recycling processes by downstream suppliers.
2. What our stakeholders were saying.
"I'm fed up with lugging around this extension cord just to scrounge up enough outlets for everyone to gather." Claire Gomez, Senior Designer
"As the administrative assistant, I'll be negotiating relocation prices with the interior design company." Julia Smith, Administrative director
"We provide waste wires to downstream partners for recycling and arrange for waste disposal companies to collect electrical conduits."
Alex Thompson, Wiring Engineer
Goals
A disruptive innovation for future workspace.
1. Affordable
Implement ESG factors into the workspace to demonstrate their commitment to responsible business practices.
2. Sustainable
We offer a sustainable solution by allowing clients to lease Amoeba from us, fostering a mutually beneficial relationship and ensuring sustainable operations.
3. Flexible
Staff can work and charge laptops anywhere with Amoeba, eliminating the need for fixed workstations. Additionally, the AR feature simulates the workspace, fostering seamless communication and boosting confidence in our product for future purchases.
Superpowers
What are Amoeba's superpowers?

Maximize office flexibility
Staff can charge anywhere with movable outlets.

Sustainable Floor Reuse
Floor units can be disassembled and reused to minimize wire waste during office relocation.


Locate outlets effortlessly
The interactive map enables users to locate outlets without wandering around the office.

Reduce communication cost
AR simulation reduces anxiety and enhances communication between staff and managers.
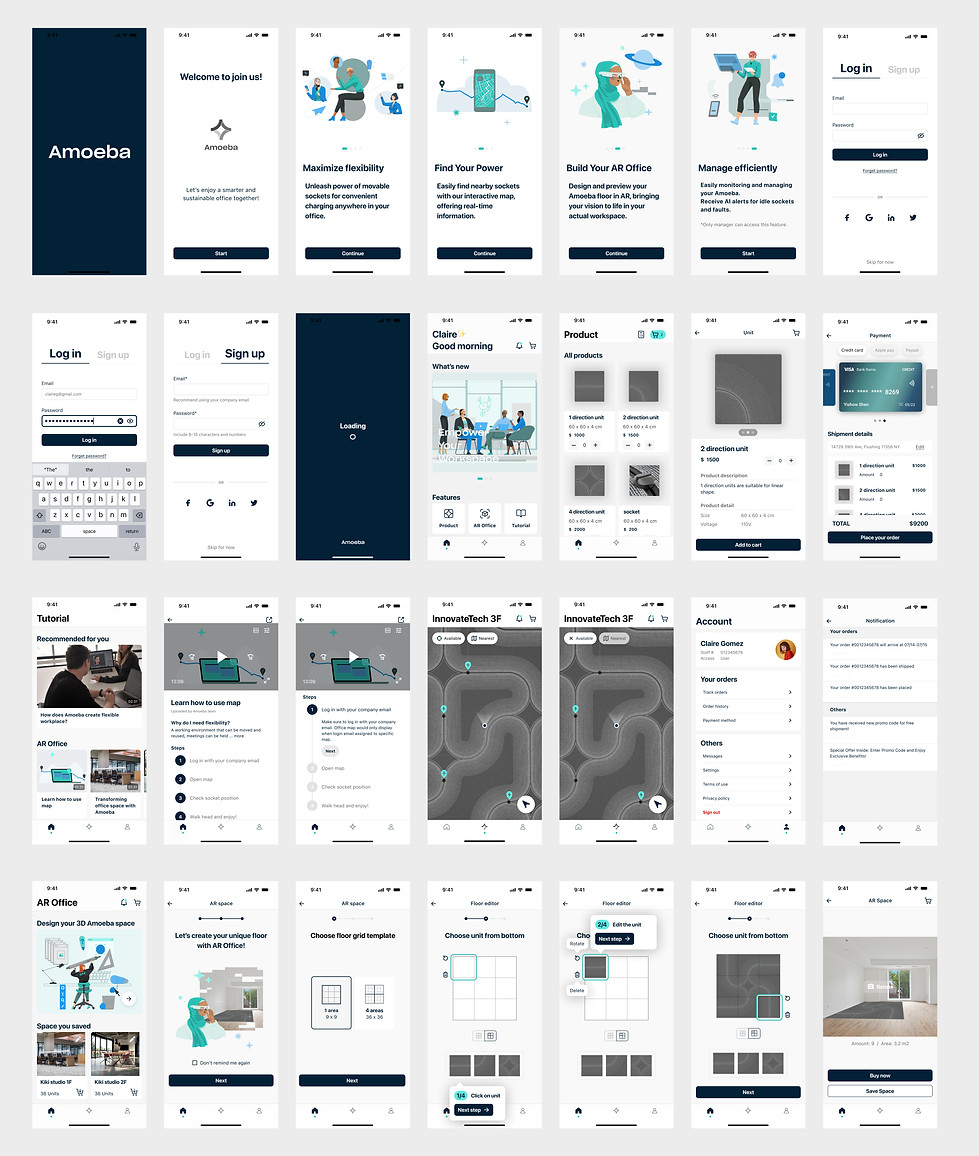
App Design
Amoeba's app ensures seamless user experience
Onboarding process
This onboarding process shows how users go through onboarding journey and log in.
Purchase process
This prototype shows how users view products, add products to the cart, and purchase products.
Create your own floor and view in AR
AR Office is a floor editor that simulates a real scenario for users to know Amoeba better. Users can also view the floor pattern they create in AR.
Tutorial & Map
Users can learn new features in tutorials. They also can use map to find outlets.
Challenges & Learnings
Balancing time and clarity challenges, my project journey was enriched by user feedback.
Clarity of self-explainability
During usability testing, users experienced confusion with the unique product, prompting me to record their behaviors and gather feedback. I introduced a step-by-step guide to improve understanding, enhancing self-explanatory features for a streamlined, user-friendly experience.
Considering user base while design
Overlooking the fact that in a B2B setting like an office, staff users may not have purchasing authority or use personal credit cards for company products. This experience taught me to be more mindful of diverse perspectives in the design process and product development.
Design Process
✷
Define
✶
Ideate
✭
Prototype
✦
Test
✹
Research
Mockup
Hi-Fi Prototype
Usability test
Iteration
User Journey Map
People are frustrated when they have to bring extension cords to ensure enough outlets for meetings.

Information Architecture
Information architecture of Amoeba app

*Dashboard is designed for management, so it won't show on the version for normal users.
User flow 1
How do people experience the onboarding journey to access Home page?


User flow 2
How can people decide the appropriate quantity of Amoeba units to purchase?


Wireframe
Lo-Fi to Hi-Fi

Mockup

Design system
Typography

Color
Primary
Secondary

Gray

Elements

Usability study

While conducting a usability test with 5 participants, I made a usability test note and used the affinity diagram to organize and identify the patterns.
Insights of usability test
What did people think about the user experience?

Unclear wording
5/5 participants had trouble understanding the meaning of socket. The wording of the socket in the Amoeba app should be changed.

Apparent control
4/5 participants said it was easy to find a map.
The average time to find the "map" on the bottom tab was 6 seconds.

Vague payment process
3/5 participants struggled with the payment process.
They thought that the payment process was not clear for them.
Revision based on usability test
People agreed the user experience is better after revision based on usability test.
A. Map feature
Before
👑After

➊
➋
➌
➋

➊
➋
➌
➊
Misleading icon→Change icon
Users thought the icon, , meant selected while the button was in default status. Considering that available outlets would be the most used filter, I changed the icon to the 'focus' icon, .
➋
Inconsistent icons→Enhance consistency
Ensure consistent outlet states before selecting pills to avoid confusion. I've addressed this by ensuring all outlets share the same state, changing only when different pills are clicked. I've enhanced clarity by adding a "lightning" icon to emphasize its functionality on the state indicator.
➌
User's orientation→Orientation display
The orientation of the location was not clear enough, so I changed the display to a style that is more familiar to people.
When pressing “Nearest sockets” at Map page...

➍

➍
➍
Low visual contrast between actions→Increase contrast
Before revision, the color contrast of different status of buttons is too low, only 1.3:1. I darkened the selected one more, and made the contrast 1.6:1.
B. Floor editor feature
Before
👑After

➊
➍
➌

➊
➋
➍
➌
➊
Ignore text instruction→Only icons, no texts
Due to the small size of the text instructions, users didn't read them; instead, they prefer icons for clarity over text.
➋
Unfamiliar function→Step-by-step guide
Users clicked randomly due to confusion when faced with unfamiliar functions, but learned new functions through step-by-step instructions.
➌
Waste clickable area→Maximize clickable area
No actions are required in this area, as users agreed that a wider clickable area makes clicking easier.
➍
Touch by mistake→Reposition icon
Place the delete button away from other buttons to avoid accidental deletions, and position the edit tools closer for easy accessibility, ensuring a sufficient distance from the rotate icon to prevent unintended touches.

